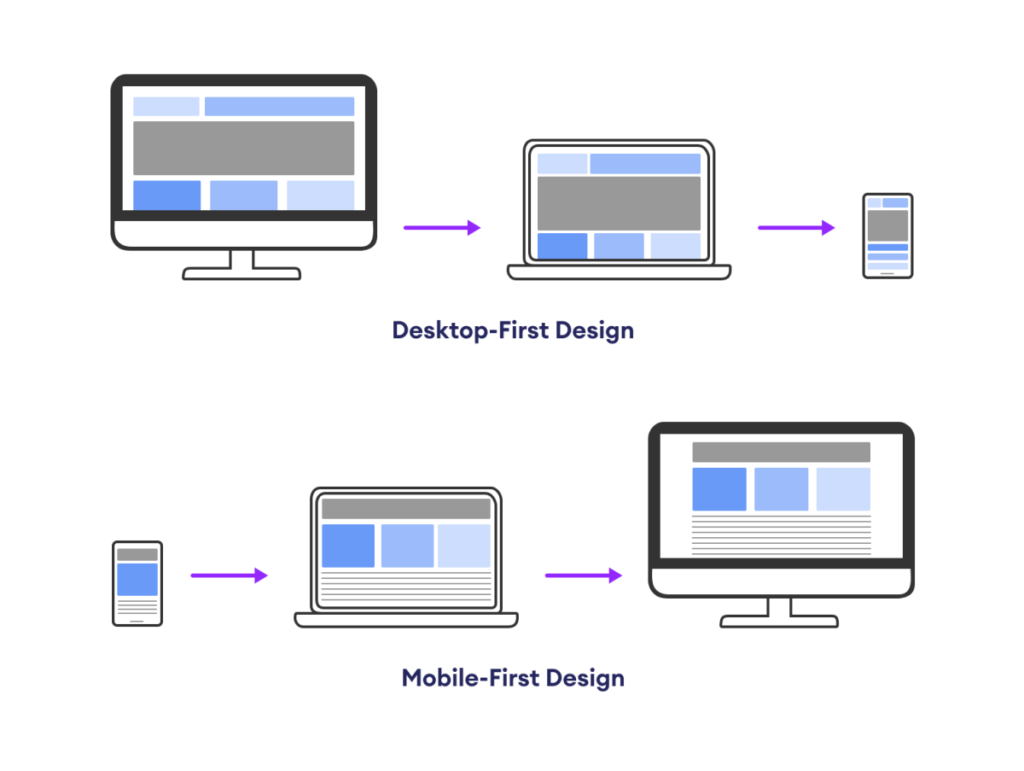
By 2025, the bar for website performance has shifted. Mobile-first behavior is now the norm, and shoppers expect instant loading, seamless navigation, and checkout experiences that don’t test their patience. While many merchants invest in design, branding, and ad campaigns, they often overlook the one factor silently killing their conversion rates: site speed.
Studies consistently show the impact. On mobile, over half of users will abandon a site if it takes longer than three seconds to load. These aren’t hypotheticals; they’re measurable losses. This is where Shopify speed optimization becomes a strategic advantage. It’s not just about passing a Core Web Vitals test. It’s about removing the friction between intention and transaction.

In this article, we’ll look beyond the surface to explore:
- The real, compounding cost of performance issues
- What’s likely slowing your store down (without you realizing it)
- How to identify and fix hidden bottlenecks
- And what to prioritize now, before peak sale season hits
The Real Cost of a Slow Store
Speed isn’t a feature, it’s a multiplier. Or, in the case of a slow-loading site, it is a silent killer of performance metrics across the board.
Let’s start with the numbers. According to Google’s research, even a 1-second delay in page load time can result in an average 7%, and up to 20% drop in conversions. That seemingly small lag can translate into thousands of dollars in lost revenue over a single campaign cycle. It gets worse on mobile, where expectations are even more unforgiving. More than half your audience may never even see your product page, let alone click “Buy.”
And beyond user behavior, the ripple effects extend into visibility and acquisition. Page speed directly impacts your SEO rankings, thanks to Google’s Core Web Vitals framework. A sluggish site means lower positions in search results, reduced organic traffic, and higher costs for paid campaigns. Platforms like Google Ads factor landing page experience into Quality Score, meaning slow sites often pay more to get in front of the same audience.
5 Hidden Performance Killers That Hurt Your Store
When Shopify stores run slowly, it’s rarely due to one obvious issue. More often, it’s the cumulative drag of technical debt, unnecessary plugins, and outdated code, small friction points that quietly compound over time. These five culprits are the most common and the most overlooked.
Bloated Themes and Legacy Code
What was once a “customized” theme may now be your biggest liability. Older Shopify themes, especially those patched and re-patched over time, often contain layers of unused code, inline scripts, and layout bloat. Even themes that were once considered modern can become speed traps if they’re not updated for 2025 performance standards.

Unoptimized Images and Assets
Product photography sells, but uncompressed media kills speed. Oversized images, unminified CSS or JavaScript files, and autoplaying videos all slow down your site, particularly on mobile connections.
Today’s shoppers browse on 4G, not fiber. That means your store needs lazy loading, next-gen image formats (like WebP), and asset compression baked into your theme logic. Otherwise, customers leave before they even see the first product.
Inefficient Checkout Scripts
Your checkout flow should be the fastest part of the journey, not the most fragile. But many stores unintentionally load marketing scripts, tracking pixels, or conditional discount logic during checkout, which slows down the process and creates abandonment risk.
Shopify Plus users can now leverage Shopify Functions to rewrite checkout logic more efficiently, without relying on bloated third-party extensions. But for everyone else, streamlining the checkout is still non-negotiable.
Overloaded App Stack (Too Many Scripts)
Shopify’s app ecosystem is one of its strengths, but only when managed wisely. Every app added to your storefront brings its own scripts, assets, and potential conflicts. Layer on too many tools (chatbots, pop-ups, quizzes, review widgets), and you may be loading a digital anchor before your page content even appears. Apps that load on every page, especially those that inject scripts globally, should be audited regularly.

Third-party Tracking Conflicts
From GA4 to Meta Pixel to TikTok ads, tracking is essential, but misconfigured or overlapping scripts can conflict, delay page rendering, or even crash the cart.
It’s critical to run tracking audits, consolidate tags via Google Tag Manager, and ensure no redundant scripts are firing twice. Especially during sale season, every millisecond your store hesitates is a lost opportunity.
How to Spot the Problems Before Customers Do
Speed and performance issues aren’t always obvious until it’s too late. By the time your bounce rate spikes or your ad spend underperforms, the damage is already done. The good news? There are clear, measurable ways to uncover what’s slowing your Shopify store down—before it costs you customers and conversions.
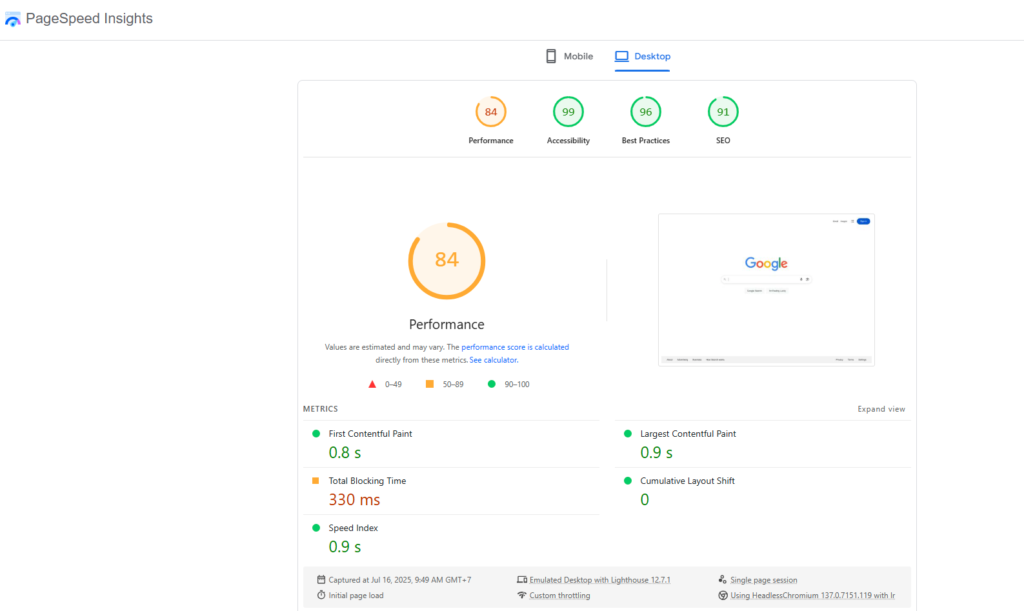
Use PageSpeed Insights, GTmetrix, and Lighthouse
Start with the basics. Google’s PageSpeed Insights, GTmetrix, and Lighthouse provide free, comprehensive audits of your storefront’s technical performance.
They’ll flag:
- Core Web Vitals (LCP, FID, CLS)
- Render-blocking scripts
- Unused JavaScript and CSS
- Image optimization issues
Even a single red flag, like a Largest Contentful Paint over 2.5s, can indicate that your site is on shaky ground. Check these metrics for your homepage, product pages, and checkout, not just your landing page.
Mobile-first load time testing
More than 70% of eCommerce traffic now comes from mobile, yet many stores only test desktop performance.
Use Chrome DevTools or tools like WebPageTest.org to simulate slower mobile networks (like 4G) and lower-end devices. Watch how your page behaves on a throttled bandwidth because that’s how most of your customers will experience it. What loads fast in your office may stall in the real world.

Run crawl diagnostics for 404s, redirect chains, and asset bloat
Tools like Screaming Frog, Ahrefs Site Audit, or Sitebulb allow you to crawl your entire store structure and uncover deeper technical issues:
- Broken internal links
- Redirect loops or long redirect chains
- Orphaned pages
- Oversized files or uncompressed scripts
A crawl audit gives you the diagnostic lens Google’s own crawler uses, so you can fix problems before your rankings (or shoppers) suffer.
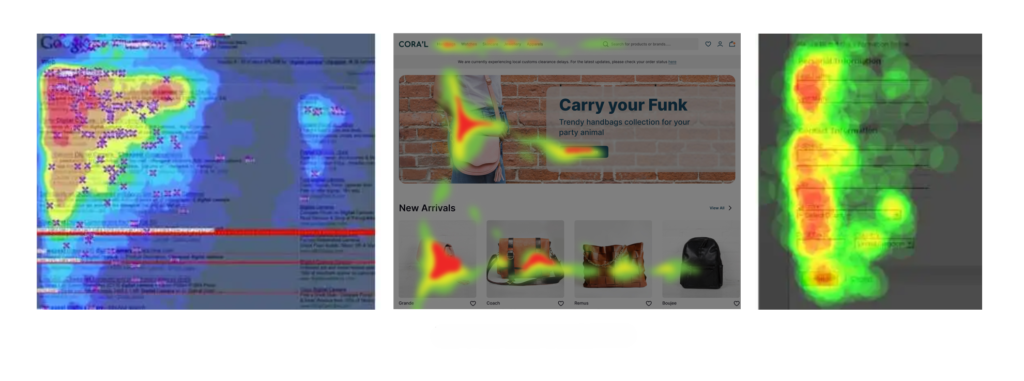
Heatmap insights on click/drop-off delays
Speed audits tell you what’s happening under the hood. Heatmaps and session recordings tell you how it feels to your users.
Tools like Hotjar or Microsoft Clarity can show you where users hesitate, rage-click, or drop off entirely, often due to slow-loading elements, pop-ups that lag, or interactive sections that don’t respond quickly enough. This is where qualitative meets quantitative. Your numbers might look okay, but if users are clearly frustrated in real-time, speed still needs work.

Fix Fast, Convert More – Your Shopify Speed Optimization Sprint Before BFCM
Speed issues aren’t just technical debt, they’re revenue leaks. And with peak sale season approaching fast, you don’t have months to tinker. You need focused, high-impact fixes that directly improve performance, UX, and conversions.
Think of this as your final Shopify speed optimization sprint: a strategic tune-up to ensure your store loads fast, scales effortlessly, and converts traffic when it matters most.
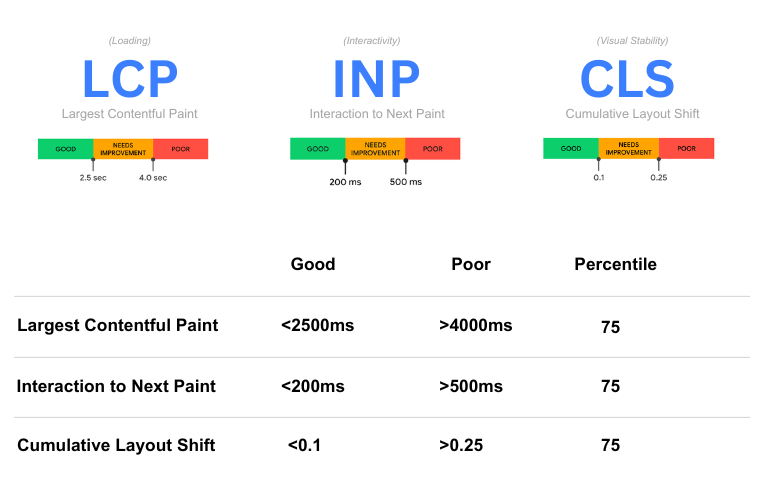
Prioritize LCP, TTFB, and CLS metrics
Start where Google is watching. Focus on three core performance indicators:
- LCP (Largest Contentful Paint): How fast does your main content load?
- TTFB (Time to First Byte): How fast does your server respond?
- CLS (Cumulative Layout Shift): Does your page jump around as it loads?
Aim for:
- LCP ≤ 2.5 seconds
- TTFB ≤ 200ms
- CLS < 0.1

For more insights about Google Updates, read: Google 2025 Core Update: What You Need to Know
Minify, compress, and lazy load assets
Every extra kilobyte slows down your store, especially on mobile. To get lean fast:
- Minify CSS, JS, and HTML
- Compress image assets and convert to WebP
- Lazy load images and third-party scripts to defer non-critical content
- Defer or async-load non-blocking scripts (e.g., reviews, chat widgets)
This alone can shave 1–3 seconds off your load time.
Replace poor apps with native integrations or custom scripts
Audit your app stack and look for anything that’s:
- Injecting global JavaScript unnecessarily
- Clashing with theme code
- Loading on every page, even when not needed
Instead, use Shopify-native tools where possible (like Shopify Flow or Shopify Functions), or replace bloated apps with lightweight, purpose-built custom code. You’ll gain speed and reduce the risk of script conflicts.
Simplify checkout flow and upsells
A high-converting store doesn’t just load fast, it helps users check out faster too.
Strip away unnecessary friction in the cart-to-checkout journey:
- Remove optional fields and distractions
- Use Shopify Scripts or Shopify Plus Functions for targeted offers
- Make up-sells and cross-sells load fast (or better yet, native to the theme)
- Ensure cart persistence across sessions and devices

Test post-fix with GA, GTM, and conversion tracking
Once your optimization sprint is done, don’t stop at “it feels faster.”
- Use Google Analytics 4 to measure load time, bounce rate, and checkout completion
- Use Google Tag Manager to ensure event tracking hasn’t broken
- Use tools like Hotjar to watch behavior shifts in real time
Validate all improvements with A/B tests or speed snapshots (before vs. after). When optimized right, you should see measurable lifts in conversion rate, mobile performance, and engagement, often within days.
Pro tips:
- CRO for Ecommerce Websites: Strategies That Drive Sales
- SEO for eCommerce Websites (Part 1): A Guide to Boosting Your Online Store’s Traffic
- Technical SEO for eCommerce Websites (Part 2): Pro Tips You Can’t Ignore
Bottom line
If your store isn’t fast, it’s not ready. In a market where attention spans are measured in milliseconds and Black Friday campaigns are planned months in advance, performance isn’t optional; it’s operational. You’ve seen the data: slow sites bleed revenue, hurt rankings, and create friction at the exact moment users are ready to convert.
This is where Wgentech comes in. We help growth-stage eCommerce brands prepare for scale by building stores that move as fast as your marketing. That means:
- Lightning-fast Shopify themes designed to convert
- Clean, conflict-free app stacks tailored to your business
- Technical audits that uncover performance leaks before they go live
- Optimization that aligns with Core Web Vitals, not just design trends
You’ve invested in ads, creative, and content, but if your site can’t load quickly or scale reliably, those dollars go to waste.
Let’s fix that before the sales season starts. Book your free Shopify speed & performance consultation today! Because in 2025, speed doesn’t just improve the experience, it protects the sale.